Estimated Time: 30 minutes
1. Preface
So you’ve pushed an app, and now it’s time to deploy a new version. Blue-green deployments are a technique for deploying updates with zero downtime.
Cloudfoundry allows developers to manage everything about their application: from deployment to the management of routes to an application. It’s thanks to this self-service philosophy that the task of achieving zero-downtime deployments becomes easy.
This lab will walk you through the steps to deploy a new version of an application with zero downtime, and provides a way to visualize how traffic gets routed to the new application.
2. Setup
-
To simulate a blue-green deployment, first scale
articulateto multiple instances.cf scale articulate -i 2
3. Perform a Blue-Green Deployment
-
Read about using Blue-Green Deployments to reduce downtime and risk.
-
Browse to the
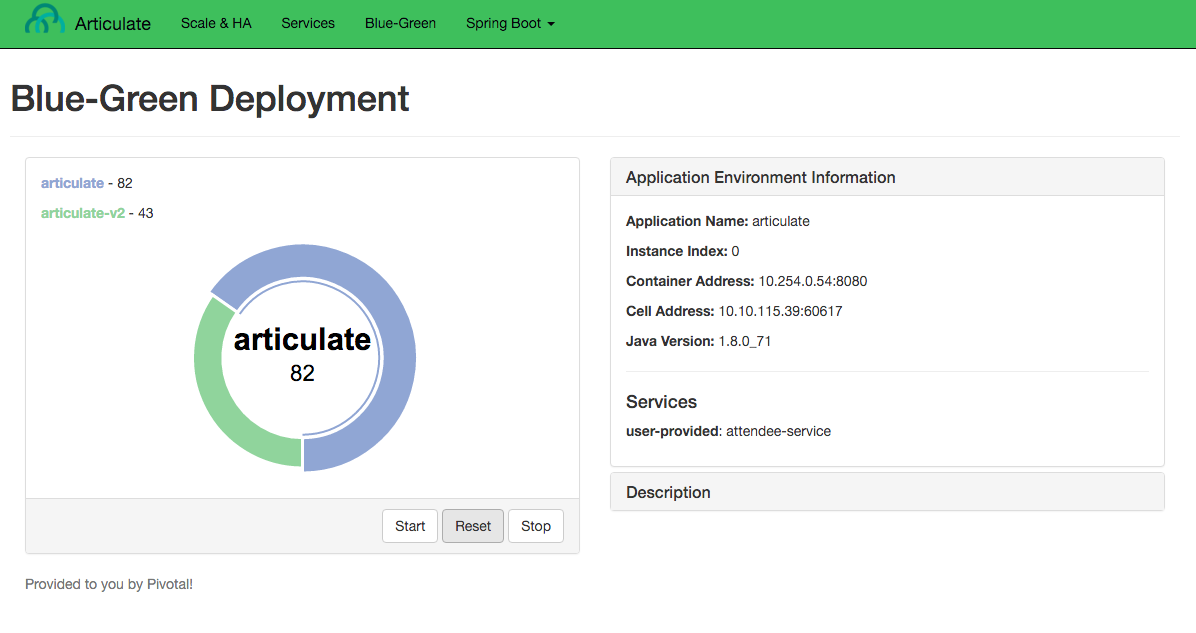
articulateBlue-Greenpage.
-
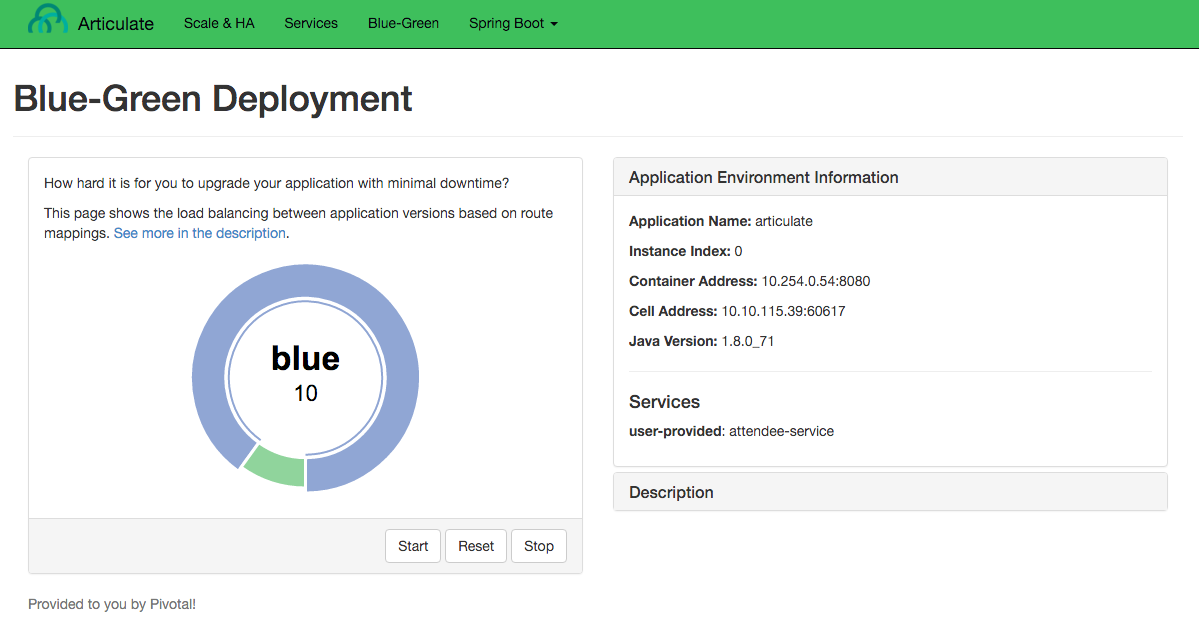
Lets assume that the deployed application is version 1. Let’s generate some traffic. Press the
Startbutton.Leave this open as a dedicated tab in your browser. We will come back to this later.
-
Observe our existing application handling all the web requests.

-
Record the subdomain (
host) for thearticulateapplication.This is our production route. You will use this in the next step.
For example:
cf routes Getting routes as droberts@pivotal.io ... space host domain apps dev articulate-heartsickening-elegance pcfi1.fe.gopivotal.com articulate -
Now let’s
pushthe next version ofarticulate.However, this time we will specify the subdomain by appending
-tempto our production route.For example:
cd ~/pivotal-cloud-foundry-developer-workshop/articulate/cf push articulate-v2 -p ./articulate-0.2.jar -m 512M -n {{articulate_hostname_temp}} --no-start -
Bind
articulate-v2to theattendee-serviceuser provided service.cf bind-service articulate-v2 attendee-serviceYou can ignore the "TIP: Use 'cf restage articulate-v2' to ensure your env variable changes take effect" message at this time. -
Start the application.
cf start articulate-v2 -
Now we have two versions of our app deployed.
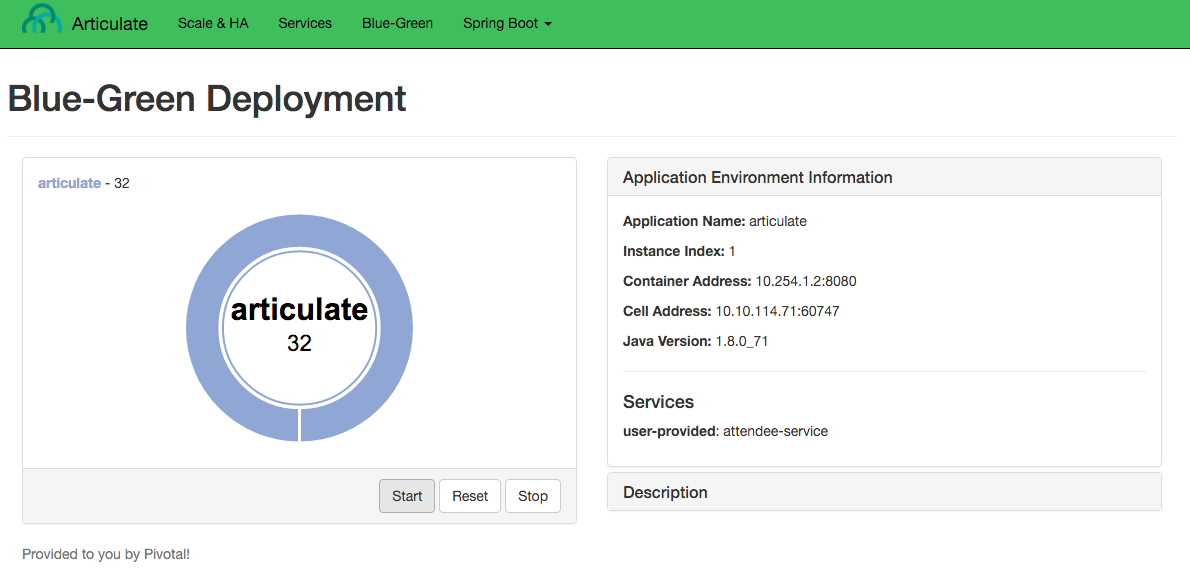
Open a new tab and view version 2 of
articulatein your browser. Take note of the application name.
At this point in the deployment process, you could do further testing of the version you are about to release before exposing customers to it.
-
Let’s assume we are ready to start directing production traffic to version 2. We need to map our production route to
articulate-v2.For example (your domain and subdomain will be different):
cf map-route articulate-v2 {{domain_name}} --hostname {{articulate_hostname}} -
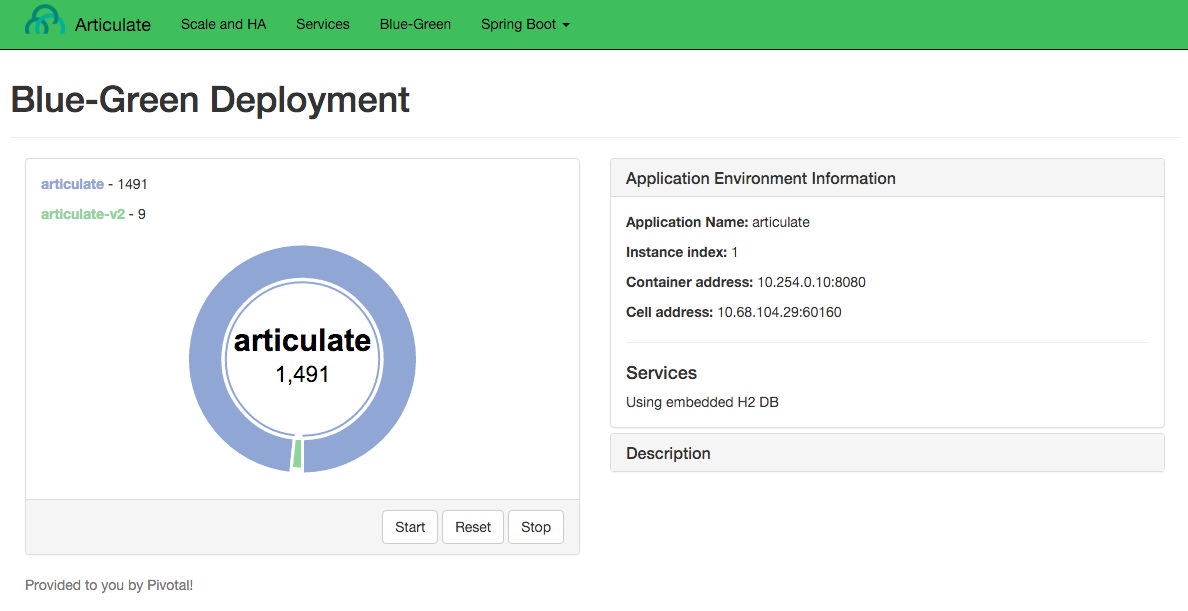
Return to browser tab where you started the load. You should see that it is starting to send requests to version 2.

-
Press the
Resetbutton, so we can see how the load get distributed across app instances.If you are running with a similar configuration to this:
cf apps Getting apps in org dave / space dev as droberts@pivotal.io... OK name requested state instances memory disk urls articulate started 2/2 512M 1G ... articulate-v2 started 1/1 512M 1G ...You should see about a third of the requests going to version 2.

-
Move more traffic to version 2, with:
cf scale articulate -i 1..and:
cf scale articulate-v2 -i 2If you
Resetthe load generator, you will see 2/3 of the traffic go toarticulate-v2. -
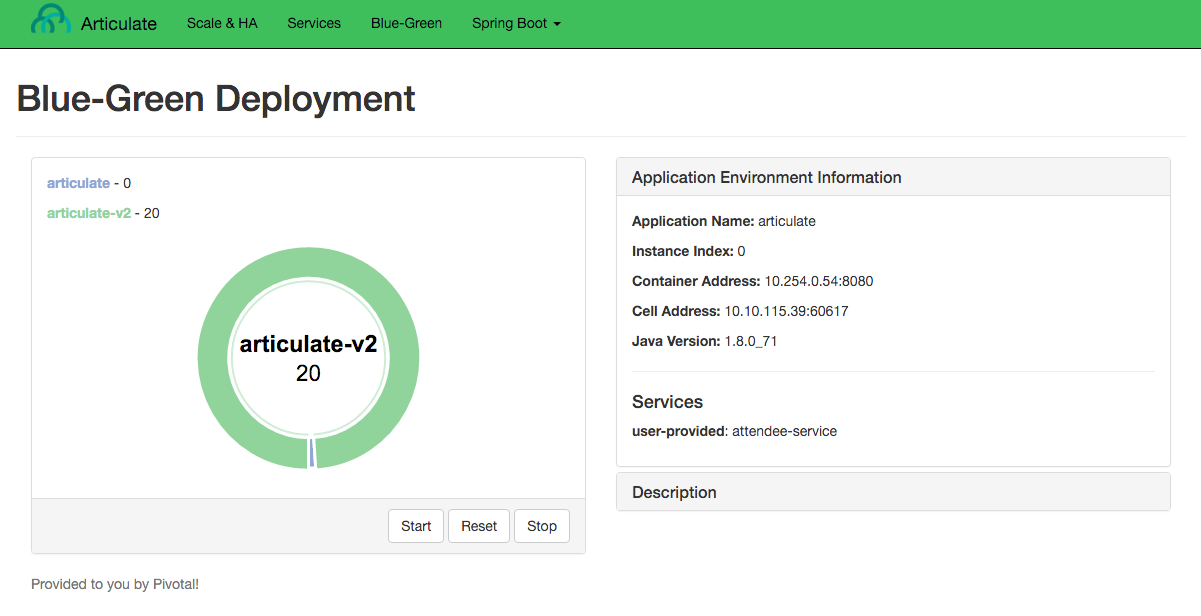
Move all traffic to version 2.
Remove the production route from the
articulateapplication.For example (your domain and subdomain will be different):
cf unmap-route articulate {{domain_name}} --hostname {{articulate_hostname}}If you
Resetthe load generator, you will see all the traffic goes toarticulate-v2.
Refreshing the entire page will update the application name. -
Remove the temp route from the
articulate-v2application.For example (your domain and subdomain will be different):
cf unmap-route {{domain_name}} --hostname {{articulate_hostname}}
Congratulations! You performed a blue-green deployment.
3.1. Questions
-
How would a rollback situation be handled using a blue-green deployment?
-
What other design implications does running at least two versions at the same time have on your applications?
-
Do you do blue-green deployments today? How is this different?
4. Cleanup
Let’s reset our environment.
-
Delete the
articulateapplication.cf delete articulate -
Rename
articulate-v2toarticulate.cf rename articulate-v2 articulate -
Restart
articulate.cf restart articulate -
Scale down.
cf scale articulate -i 1
5. Explore Blue-Green Deployment Plugin
Now that we understand the mechanism by which we can perform blue-green deployments, let’s explore one of the cf cli plugins that automate some aspects of this deployment process.
5.1. Setup
-
Locate the blue-green-deploy plugin and follow instructions to install the plugin
-
Explore the project’s github repository README to learn how to use the plugin
5.2. Experiment
Let’s start again with deploying articulate in a blue-green fashion, but this time using the plugin:
-
Make sure you have a simple manifest file defined for your articulate application. Here’s an example:
manifest.yml--- applications: - name: articulate path: target/articulate-0.0.2-SNAPSHOT.jar memory: 768M random-route: true services: - attendee-service -
Instead of using the
pushcommand, deploy articulate using the blue-green-deploy command:cf blue-green-deploy articulate
Observe what this command does:
-
it deploys articulate using a different application name and host name:
articulate-new
Once the new version of the app is running..
-
the public route for the application is mapped to the new app
-
the previously deployed application is renamed using the '-old' suffix
-
the '-new' suffix is now dropped from the new application
-
the public route is unmapped from the old version of the application
All this is accomplished via the invocation of a single command!
We can take this a step further: by passing a smoke-test script to the blue-green-deploy command, the plugin will run the smoke tests and proceed to upgrade the application only on the condition that the smoke tests passed (returned with an exit code of 0). The plugin passes the fully-qualified domain name of the newly-deployed application as an argument to the smoke-test.
Here’s an updated blue-green deployment command that uses a simple health-check test for articulate:
cf blue-green-deploy articulate --smoke-test ./test-health.shSee the articulate project source code on github for the complete details.
Congratulations! You have completed this lab.